索引
1.1 为iOS而设计(Designing for iOS)
1.1.1 设计跟随内容 (Defer to Content)
1.1.2 保证清晰(Provide Clarity)
1.1.3 用深度层次来进行交流(Use Depth to Communicate)
1.2 iOS应用解析(iOS App Anatomy)
1.3 适应性和布局(Adaptivity and Layout)
1.3.1 为自适应而开发(Build In Adaptivity)
1.3.2 在不同环境提供良好体验(Provide a Great Experience in Each Environment)
1.3.3 使用布局来沟通(Use Layout to Communicate)
1.4 启动与停止(Starting and Stopping)
1.4.1 即时启动(Start Instantly)
1.4.2 时刻准备好停止(Always Be Prepared to Stop)
1.5 导航(Navigation)
1.6 模态情境(Modal Contexts)
1.7 交互性与反馈(Interactivity and Feedback)
1.7.1 可交互元素吸引用户点击(Interactive Elements Invite Touch)
1.7.2 用户所知道的标准手势(Users Know the Standard Gestures)
1.7.3 反馈有助于理解(Feedback Aids Understanding)
1.7.4 输入信息的方式要简单(Inputting Information Should Be Easy)
1.8 动画(Animation)
1.9 品牌推广(Branding)
1.10 颜色与字体(Color and Typography)
1.10.1 色彩有助于增进沟通(Color Enhances Communication)
1.10.2 优秀的排版提供清晰的传达(Great Typography Enables Clear Communication)
1.11 图标和图形(Icons and Graphics)
1.11.1 应用图标(The App Icon)
1.11.2 小图标(Small Icons)
1.11.3 图形(Graphics)
1.12 术语和措辞(Terminology and Wording)
1.13 与iOS的整合(Integrating with iOS)
1.13.1 正确使用标准UI元素(Use Standard UI Elements Correctly)
1.13.2 弱化文件和文档处理(Downplay File and Document Handing)
1.13.3 必要时提供可配置选项(Be Configurable If Necessary)
1.13.4 充分利用iOS技术(Take Advantage of iOS Technologies)
译者注:本文译自苹果官方人机界面指南 iOS Human Interface Guidelines(2015年10 月21日),由腾讯ISUX设计师翻译整理,非发文者一人之作。译文首发于ISUX博客,如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。后续章节会陆续更新,敬请期待。
1.1 为iOS而设计(Designing for iOS)
iOS 表现了以下三大设计原则:
遵从(Deference):UI应该有助于用户更好地理解内容并与之交互,并且不会分散用户对内容本身的注意力。
清晰(Clarity):各种尺寸的文字清晰易读;图标应该精确醒目,去除多余的修饰,突出重点,以功能驱动设计。
深度(Depth):视觉的层次感和生动的交互动画会赋予UI新的活力,有助于用户更好地理解并让用户在使用过程中感到愉悦。
无论你是重新设计现有的应用,还是重新开发一个新应用,请基于下列方法进行设计考虑:
首先,去除掉UI元素让应用的核心功能突显出来,并明确之间的相关性。
然后,使用iOS的主题来定义UI并进行用户体验设计。完善细节设计,以及适当合理的修饰。
最后,保证你设计的UI可以适配各种设备和各种操作模式,使得用户在不同场景下都可以享受你的应用。
在整个设计过程中,时刻准备着推翻先例,质疑各种假设,并以内容和功能视为重点来驱动每个细节的设计。
1.1.1 设计跟随内容 (Defer to Content)
尽管清新美观的UI和流畅的动态效果都是iOS体验的亮点,但内容始终是iOS的核心。
这里有一些方法可以确保你的设计既可以提升功能体验,又可以关注内容本身。
充分利用整个屏幕。系统天气应用是这个方法的绝佳范例:用漂亮的全屏天气图片呈现现在的天气,直观地向用户传递了最重要的信息,同时也留出空间呈现了每个时段的天气数据。
重新考虑(尽量减少)拟物化设计的使用。遮罩、渐变和阴影有时会让UI元素显得很厚重,导致影响到了对内容的关注。相反,应该以内容为核心,让用户界面成为内容的支撑。
用半透明UI元素样式来暗示背后的内容。半透明的控件元素(比如控制中心)可以提供了上下文的使用场景,帮助用户看到更多可用的内容,并可以起到短暂的提示作用。在iOS中,半透明的控件元素只让它遮挡住的地方变得模糊——看上去像蒙着一层米纸——它并没有遮挡屏幕剩余的部分。
1.1.2 保证清晰(Provide Clarity)
确保你的应用始终是以内容为核心的另一个方法是保证清晰度。这里有几种方法可以让最重要的内容和功能清晰可见,且易于交互。
使用大量留白。留白可以使重要的内容和功能更加醒目、更易理解。留白还可以传达一种平静和安宁的心理感受,它可以使一个应用看起来更加聚焦和高效。
让颜色简化UI。使用一个主题色——比如Notes中用了黄色——高亮了重要区块的信息并巧妙地用样式暗示可交互性。同时,也让应用有了一致的视觉主题。内置的应用使用了同系列的系统颜色,这样一来,无论在深色或浅色背景上看起来都很干净,纯粹。
通过使用系统字体确保易读性。iOS的系统字体(San Francisco)使用动态类型(Dynamic Type)来自动调整字间距和行间距,使文本在任何尺寸大小下都清晰易读。无论你是使用系统字体还是自定义字体,一定要采用动态类型,这样一来当用户选择不同字体尺寸时,你的应用才可以及时做出响应。
使用无边框的按钮。默认情况下,所有的栏(bar)上的按钮都是无边框的。在内容区域,通过文案、颜色以及操作指引标题来表明该无边框按钮的可交互性。当它被激活时,按钮可以显示较窄的边框或浅色背景作为操作响应。
1.1.3 用深度层次来进行交流(Use Depth to Communicate)
iOS经常在不同的视图层级上展现内容,用以表达层次结构和位置,这样可以帮助用户了解屏幕上对象之间的关系。
对于支持3D触控的设备,轻压(Peek)、重压(Pop),以及快捷操作(Quick Actions)能让用户在不离开当前界面的情景下预览其他重要内容。
通过使用一个在主屏幕上方的半透明背景浮层,这样文件夹就能清楚地把内容和屏幕上其他内容区分开来。
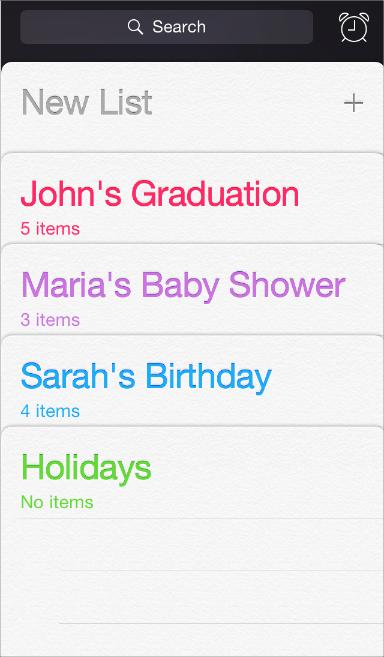
如图所示,备忘录(Reminders)以不同的层级展示内容条目。用户在使用备忘录里的某个条目时,其他条目会被集中收起在屏幕下方。
日历具有较深的层级,当用户在翻阅年、月、日时,增强的转场动画效果给用户一种层级纵深感。在滚动年份视图时,用户可以即时看到今天的日期以及其他日历任务。
当用户选择了某个月份,年份视图会局部放大该月份,过渡到月份视图。今天的日期依然处于高亮状态,年份会显示在返回按钮处,这样用户可以清楚地知道他们在哪儿,他们从哪里进来以及如何返回。
类似的过渡动画也出现在用户选择某个日期时:月份视图从所选位置分开,将所在的周日期推向内容区顶端并显示以小时为单位的当天时间轴视图。这些交互动画增强了年、月、日之间的层级关系以及用户的感知。
1.2 iOS应用解析(iOS App Anatomy)
几乎所有的iOS应用都应用了UIKit framework中定义的组件。了解这些基本组件的名称、作用和功能可以帮助你在应用的界面设计过程中做出更好的决策。
UIKit提供的UI组件可以大致分为以下4种类型:
栏(Bars):包含了上下文信息来指引用户他们所在的位置,以及控件来帮助用户导航或执行操作。
内容视图(Content Views):包含了应用的具体内容以及某些操作行为,比如滚动、插入、删除、排序等等。
控件(Controls):用于执行操作或展示信息。
临时视图(Temporary Views):短暂出现给予用户重要信息或提供更多的选择和功能。
UIKit除了定义UI组件元素,还定义对象如何实现功能,例如手势识别、绘图、辅助功能和打印支持。
从编程的角度来看,UI组件元素其实是视图的子类,因为它们继承了UIView。视图能绘制屏幕内容并知道用户何时在其范围内触屏。视图的所有类型有:控件(比如按钮和滑块)、内容视图(比如集合视图和表格视图),以及临时视图(如警告提示和动作菜单)。
要在应用中管理一组或者一系列的视图,通常需要使用视图控制器。它能协调视图的内容显示,实现与用户交互的功能并能在不同屏幕内容之间切换。比如,“设置”使用了一个导航控制器来展示其视图层级。
这里有一个关于视图与视图控制器如何结合并呈现iOS应用的UI的例子,如图。
尽管开发者认为真正起到作用的是视图和视图控制器,但一般用户感知到的iOS应用是不同屏幕内容的集合。从这个角度来看,在应用里,屏幕内容一般对应于一个独特的视觉状态或者模式。
注:一个iOS应用程序包含一个窗口。但是,不同于计算机程序中的窗口,iOS窗口没有可见的部分并且不能在屏幕上被移动到另一个位置。很多iOS应用程序只有一个窗口;可以支持外部显示设备器的应用程序可以有不止一个窗口。
在iOS Human Interface Guidelines中,屏幕(screen)这个词和大部分用户理解的一样。作为一个开发者,你也许需要阅读一下其他与UIscreen相关的章节,这样你可以更好的了解如何关联外部屏幕。
1.3 适应性和布局(Adaptivity and Layout)
1.3.1 为自适应而开发(Build In Adaptivity)
人们通常希望在他们所有的设备和多种情境中使用自己喜欢的应用程序,比如在不同的设备方向上和iPad的分屏情况下。尺寸类别( Size classes)和自动布局(Auto Layout)可以通过定义屏幕的布局、视图控制器和视图在环境变化时候应该怎么适应来帮助你实现这个愿望。(显示环境[display environment]的概念指的是设备的整个屏幕或者其中一部分,比如弹出框的区域或者iPad分屏视图中其中一侧的区域。)
iOS在特征集合(trait collection)的定义中包含了显示环境的概念,特征集合囊括了尺寸类别(size class),显示比例(display scale)和用户界面语言(user interface idiom)。你可以使用一个特征集合让你的视图和视图控制器响应显示环境的变化。
iOS定义了两个尺寸类别(size class),常规的(regular)和压缩的(compact)。常规尺寸与拓展的空间紧密相关,压缩尺寸与约束的空间相关。想要定义一种显示环境,你需要定义一种横屏尺寸类别,与一种竖屏尺寸类别。如你所想,一个iOS设备在竖屏模式可以使用一套类别,而横屏模式下可以使用另一套类别。
iOS能随着尺寸类别和显示环境变化而自动生成不同布局。举个例子,当垂直尺寸从压缩变为常规时,导航栏和工具栏会自动变高。
当你靠尺寸类别来驱动布局变化时,你的应用在任何显示环境时都能显示得很好。关于如何在Interface Builder中更好的使用尺寸类别,你可以查阅Size Classes Design Help.
注:在一种尺寸类别中,持续使用Auto Layout进行小的布局调整,比如拉伸或压缩内容。更多Auto Layout,参看 Auto Layout Guide.
下面的实例可以帮助你形象展现尺寸类型如何适配不同设备的显示环境。例如:iPad(包括iPad Pro)在长宽和横屏竖屏时都使用常规尺寸类型。换句话说,iPad显示环境一直处于垂直和水平的常规状态。
注:合格的iPad型号支持多任务,你的应用可能需要与其他应用共享同一个屏幕。确保使用Auto Layout,这样你可以在用户使用多任务功能时响应他,比如 分屏模式(Split View)和多任务分屏模式(Slide Over)。
除了使用Auto Layout,当你在iPad Pro上展示可读性的内容时,依靠UIView的 readableContentGuide属性是非常重要的,这样可以拥有让读者舒服的边距。
iPhone的显示环境可根据不同的设备和不同的握持方向而改变。
竖屏时,iPhone6 Plus使用的是压缩宽度和常规高度类型。
横屏时,iPhone6 Plus使用的是常规宽度和压缩高度类型。
其他iPhone型号,包括iPhone6使用相同的尺寸类型设置。
竖屏时,iPhone 6,iPhone 5 和iPhone 4S使用的是压缩宽度和常规高度。
横屏时,这些设备在宽高上使用的都是压缩类。
1.3.2 在不同环境提供良好体验(Provide a Great Experience in Each Environment)
当你使用自适应来开发UI时,你可以保证UI跟随显示环境变化而适当地响应。遵照这些指南,你可以给用户良好的设备响应体验。
在所有环境下都保持对主体内容的专注。这是最高优先级。人们使用应用时,浏览感兴趣的内容并与之发生互动。随着环境变化改变专注点会让用户感觉到迷失方向,让他们感觉对应用失去控制。
避免布局上不必要的变化。在所有环境中保持一致的使用体验,能让人们在旋转设备或在不同设备上运行你的应用时维持稳定的使用模式。例如,如果你在水平的常规模式下使用了网格来显示图像,那么无需在压缩模式下使用列表来展示同样的内容,虽然你可能调整了网格的尺寸。
如果你的应用只在一个方向上运行,那么请直接一点。人们希望在各种握持方式下都可以使用你的应用,能满足这个期待是最好的。但是,如果你的应用只在一个方向下运行,那么你应当注意:
避免出现提示人们旋转设备的相关UI元素。让应用在支持的方向下清晰地运行,如果需要用户旋转设备,不要给UI添加不必要的混乱。
支持同一个方向上的变化。例如,如果一个应用只能横屏运行,用户无论用左手或是右手握持时都能触及到home键。如果用户在使用应用时180度旋转设备,那最好应用内容也能及时响应并旋转180度。
如果你的应用将设备方向翻转视为用户输入(的一种指令),那么就按照程序设定的方式来响应设备翻转。举个例子,一个游戏让用户利用设备翻转来移动游戏中的部件,那么这个游戏应用本身(的UI)不能对翻转屏幕产生响应。在这种情况下,你必须关联两个需要变化的方向,并且允许人们在这两个方向切换直到他们开始(了解并执行)应用的主体任务。一旦人们开始执行主要任务,那就开始按程序设定的那样来响应设备的动作。
1.3.3 使用布局来沟通(Use Layout to Communicate)
布局包含的不仅仅是一个应用屏幕上的UI元素外观。你的布局,应该告诉用户什么是最重要的,他们的选择是什么,以及事物是如何关联起来的。
强调重要内容或功能,让用户容易集中注意在主要任务上。有几个比较好的办法是在屏幕上半部分放置主要内容——遵循从左到右的习惯——从靠近左侧的屏幕开始:
使用不同的视觉化重量和平衡来告诉用户当前屏显元素的主次关系。大型控件吸引眼球,比小的控件更容易在出现时被注意到。而且大型控件也更容易被用户点击,这让它们在应用中尤其有用——就像电话和时钟(上面的按钮)那样——能让用户经常在容易分心的环境下仍然保持正常使用。
使用对齐来让阅读更舒缓,让分组和层次之间更有秩序。对齐让应用看起来整洁而有序,也让用户在滑动整屏内容时更容易定位和专注于重要信息。不同信息组的缩进与对齐让它们之间的关联更清晰,也让用户更容易找到某个控件。
确保用户在内容处于默认尺寸时便可清楚明白它的主要内容与含义。例如,用户应当无需水平滚动就能看到重要的文本,或不用放大就可以看到主体图像。
准备好改变字体大小。用户期望大多数应用都可以响应他们在iOS的设置中设定的字体大小。为了适应一些文本大小的变化,你也许需要调整布局;想要得到更多文本显示相关的信息,请查阅下文“颜色与字体”中相关的内容。
尽量避免UI上不一致的表现。在一般情况下,有着相似功能的控件看起来也应该类似。用户常常认为他们看到的不同总有原因,而且他们倾向于花时间去尝试(译者按:因此为了避免用户做无用的尝试,建议类似的功能外观都保持一样。)
给每个互动的元素充足的空间,从而让用户容易操作这些内容和控件。常用的点按类控件的大小是44 x 44点(points)。
1.4 启动与停止(Starting and Stopping)
1.4.1 即时启动(Start Instantly)
我们通常认为用户不会花超过一两分钟去评价一款新应用。当你可以最大程度地利用这段极短的时间,即时呈现对用户有帮助的内容时,你就能够激发新用户的兴趣并给所有用户一种极棒的体验。
重要:不要在安装过程结束后告诉用户需要重启设备。重启需要花费时间,同时也会让人觉得你的应用不可靠且很难使用。
如果你的应用有内存使用或其它问题,导致不重启就无法流畅运行,你必须声明这些问题。想要了解如何开发一款性能良好的应用,请参阅Use Memory Efficiently.
尽可能避免使用闪屏或者其他启动体验方式。用户能够在启动应用后立即开始使用是最好不过的。
尽可能地,避免让用户做过多设置。而应该如此:
聚焦在80%目标用户的需求上。这样绝大部分用户就无需设置各种选项,因为你的应用已经默认处于他们想要的状态。如果有些功能仅有少部分用户想要,或者是大部分用户只需要使用一次,那就别管它了。
尽可能用其他方式获取更多的用户信息。如果你能得到用户在内置应用或硬件设置中提供的信息,直接从系统中获取,不要让用户再次输入。
如果你必须要求用户设置用户信息,在你的应用中直接提示用户输入。然后尽快保存这些设定(一般来说,保存到你的应用的设置模块中)。这样用户就无需强制跳出应用进入系统设置页面了。如果用户需要更改设置,他们可以在任何时候进入应用的设置模块进行修改。
尽可能让用户晚一点再登录。最理想的状态是,用户在无需登录的情况下就能尽量多地浏览内容并使用部分功能。例如,App Store会在用户确定进行购买商品时,才要求用户进行登录。对于那些强制用户登录后才能进行一切有用操作的应用,用户往往会直接放弃。
如果你的应用必须先登录后使用,那么你应该在登录页面有一些简短的文字,来描述为什么必须先登录,以及这样做会给用户带来什么好处。
谨慎使用新手引导(介绍应用的功能和如何进行操作)。在考虑新手引导之前,你应该努力地完善你的应用,尽可能使应用的功能直观和易于寻找。其实,好的应用不需要新手引导。如果你确实觉得需要新手引导,那么请参考如下的建议,设计一个简洁、有针对性并且不妨碍用户的新手引导。
只提供开始使用应用所必需的信息。好的新手引导应该告诉用户第一步应该做什么,或者简短地演示大部分用户感兴趣的一些功能。如果在能够探索你的应用之前,给用户展示太多信息,让用户记住这些不是当前所必须的内容,会让用户觉得你的应用很难用。如果在某些特定场景下确实需要额外帮助,那么也应该只在用户处于这个场景之后再提供。
使用动画和可交互的方式来吸引用户,并让用户通过实际操作来学习如何使用。对于文字内容的增加应该谨慎,且仅当增加文字对于提升体验有益时才这么做。不要指望用户会阅读大段的文字。例如,可以使用动画而不是文字来描述如何执行一个简单的任务。在引导用户了解较为复杂的任务时,可以通过一些引导浮层来简要说明每一个步骤用户需要做什么。尽可能避免展示应用截图,因为截图不可交互的,用户可能会混淆截图和应用的实际界面。
能够让用户很容易地取消或者跳过新手引导。有些用户看完新手引导之后就不想再看,有些甚至根本就不想看新手引导。请记住用户的选择,不要强迫用户每次打开你的应用都要再选择一次。
不要太早要求用户去给你的应用评分。过早要求用户进行评分可能会适得其反。如果你想获得有价值的反馈和评论,在邀请用户评论之前,请给他们一点时间来使用你的应用,并对你的应用形成印象。例如,你可以等用户访问了一定数量的页面或完成了一定数量的任务之后,再邀请他们进行评价。
一般建议按照屏幕默认的定向方式启动你的应用。尽管如此,如果你的应用只有一种屏幕方向,那么就始终以这个方向启动,让用户在他们自己需要时再改变设备方向。例如,一个游戏或者媒体观看应用只在横屏模式下运行,那么就应该以横屏模式启动,即使设备当前处于竖屏模式。这样的话,如果用户在竖屏模式下打开应用,他们也知道应该把设备转成横屏来进行使用。
注:最好让横屏应用支持两种方向的横屏,即home键在左或在右方都支持。如果设备当前已经处于横向状态,那么就按照当前状态启动应用,除非你有充分的理由不这么做。其他情况时,可以考虑按home键处于右侧的方式启动应用。(想要了解更多关于支持不同设备方向的内容,请参阅前文中Adaptivity and Layout相关章节。)
提供一张与应用首页看上去一样的闪屏。iOS会在启动应用时调用这张图,这样可以让用户觉得启动速度很快,同时,也可以让你的应用有足够的时间去加载内容。具体如何制作闪屏,请查阅Launch Files。
如果可能,不要让用户在初次启动应用时阅读免责声明或者确认用户协议。你可以直接在App Store展示这些内容,使用户在下载前就有所了解。如果在某些情况下你必须展示这些内容,要确保它们与界面保持统一并在产品功能与用户体验之间达成平衡。
在应用重启后,需要恢复到用户退出使用时的状态,让他们可以从中断之处继续使用。无需让用户记住是如何回到此状态的。了解更多关于保持和恢复应用状态的有效方式,请查阅Preserving Your App’s Visual Appearance Across Launches。
1.4.2 时刻准备好停止(Always Be Prepared to Stop)
iOS 应用不存在关闭或退出选项。当用户切换到另一个应用,回到主屏幕或者将设备调至睡眠模式的时候,其实就是停止了当前应用的使用。
当用户切换应用时,iOS的多任务系统会将其放置到后台并将新应用的UI替换上来。在这种情况下,你必须做到以下几点:
随时并尽快保存用户信息。因为在后台的应用随时有可能被终止或退出。
当应用停止的时候保存尽可能多的当前状态的详细信息。这样使用户可以在回到应用时能从中断之处继续使用。例如,在使用可滚动的数据列表时,退出后保存列表所在的位置。了解更多关于保持和恢复应用状态的有效方式,请查阅Preserving Your App’s Visual Appearance Across Launches.
有些应用可能需要一直在后台运行。例如,用户可能希望能在使用一个应用的同时还能一直听歌,接着又想用另外一个应用来检查代办项或者玩游戏。关于如何正确处理多任务,请查阅Multitasking.
不要强制让应用退出。因为这样会让用户误以为是系统崩溃。如果有问题产生,需要告诉用户具体状况以及如何解决。以下有两个建议,取决于出现的问题有多严重,可以酌情使用:
如果应用中所有的功能当前都不可用,那么应该显示一些内容来解释当前的情形,并建议用户如何进行后续操作。这部分内容给予了用户以反馈,使用户相信你的应用现在没问题。同时这也可以稳定用户情绪,让他们决定是否要采取纠正措施,继续使用应用,还是切换到另一个应用。
如果只有部分功能不可用,那么只要当用户使用这些功能时显示提示即可。其他情况下,用户就应该能正常使用应用的其他功能。如果你决定使用警告框来进行提示,请确保只在用户尝试使用不可用的功能时再显示。
1.5 导航(Navigation)
除非导航设计不合理,不然用户应该明显察觉不到应用中的导航体验。导航设计应该能够支撑你应用结构和目的却又不分散用户注意力。
广义来说,导航主要有以下几种类型,每个导航都有其适应的应用结构:
分层
扁平
内容或体验驱动
在有层级结构的应用中,用户在每个层级中都要选择一项,直到到达目的层级。如果要切换到另一个目的层级,用户必须回退一些层级,或者直接回到初始层级再次选择。系统设置和邮箱应用在这方面是很好示范,可以参考他们。
译者注:以上为视频截图,完整视频可点击观看。
在扁平信息架构的应用中,用户可以从首页目录直接切换到另一个,因为所有的分类都可以从主屏直接访问。音乐和App Store是两个使用扁平结构的好例子。
译者注:以上为视频截图,完整视频可点击观看。
在内容或体验驱动的信息架构应用中,导航也会根据内容或体验来设计。例如,在阅读一本电子书时,用户会一页接一页的进行阅读,或者直接从目录中选中某一个指定的页码;同样,在游戏中导航也是体验的重要组成部分。
译者注:以上为视频截图,完整视频可点击观看。
在某些情况下,在一个应用中结合多种导航类型会有很好的效果。例如,对于扁平信息结构中某一分类下的内容,用分层导航的方式来显示可能会更好。
应该让用户时刻清楚自己当前在应用中所处的位置,及如何前往目的页面。无论使用哪种适合你的应用结构的导航,最重要的是用户访问内容的路径要有逻辑、可预期和易于追溯。
UIKit定义了一些标准的UI元素,以方便地构建分层或扁平导航,还有一些元素可以构建以内容为中心的导航,例如电子书或者媒体观看类应用。游戏或者其他体验驱动的应用通常需要一些自定义的元素和行为。
使用导航栏(Navigation Bar)帮助用户轻松访问分层内容。导航栏的标题可以显示用户当前所处的层级,而后退按钮可以回到上一层级。想要了解更多内容,请查看Navigation Bar.
使用标签栏(Tab Bar)显示同类型的内容或功能。标签栏很适合于扁平信息结构,可以让用户在分类之间随意切换,而不用在意当前所处的位置。想要了解更多内容,请查看Tab Bar.
在应用中,如果每屏显示的都是同类项或同类页,可以使用页面控件(Page Control)。页面控件的优点是可以直观地告诉用户有多少个项目或页面,以及当前所处位置。想要了解更多内容,请查看Page Control。
一般来说,最好能给用户提供到达每一屏的唯一路径。如果某屏内容用户需要在不同场景下查看,可以考虑使用临时视图,例如模态视图、动作菜单或警告框。想要了解更多,请查看Modal View、Action Sheet和Alert。
UIKit同时还提供了以下相关控件:
分段控件(Segmented Control)。分段控件让用户在一屏内就可以查到不同分类的内容,而不需要切换到其他屏幕。
工具栏(Toolbar)。尽管工具栏和导航栏或标签栏相似,但是工具栏不具导航作用。相反,工具栏为用户提供了可以控制当前屏幕内容的控件。
(译者注:上文提到的Navigation Bar, Tab Bar, Page Control, Modal View, Action Sheet, Alert, Segmented Control和Toolbar均处在iOS Human Interface Guidelines的第4章 UI Elements部分,翻译将在后续更新中放出,烦请各位耐心等候。若有需要,亦可先参考先前已翻译的iOS7 UI Elements章节:上,下。)
1.6 模态情境(Modal Contexts)
模态是一个承载某些连贯操作或内容的优缺点并存的模式。它可以给用户提供一种不脱离主任务的方式去完成一个任务或者获得信息,但是也会临时性的阻止用户对应用的其他部分进行交互操作。
理想情况下,用户可以与iOS 应用进行一种非线性的交互,所以,尽可能的减少你应用中的模态体验是最好的。通常情况,仅在以下情境可以考虑使用模态:
必须引起用户关注的时候
一个独立的任务需要完成或者很明确需要被放弃,为了避免在模棱两可的状态下遗漏用户信息的时候
保证模态任务简单、简短和高度聚焦。你肯定不希望用户使用模态视图时像使用应用中的一个mini应用一样。如果子任务过于复杂,用户会在进入模态情境时忽略了主要任务。在设计一个涉及视觉层次的模态任务时特别要考虑这一点,因为用户有可能迷失并且忘记如何回到之前的操作中去。如果一个模态任务必须包含不同视图的子任务,确保给用户一个独立、清晰的导航路径,并避免迂回。更多关于模态试图的信息请参考Modal View.
始终提供明显、安全的退出模态任务的途径。确保用户在退出模态视图时可以预期操作的结果。
一个任务需要多层级的模态视图时,确保用户理解点击非最高层级下的完成按钮的结果。点击一个低层级视图上的完成按钮是完成这个视图中任务的一部分,还是整个任务。因为有可能存在这种困惑,所以要尽可能避免在下级视图中添加完成按钮。
保证提醒对话框的内容都是必要且可操作的。提醒对话框会打断用户的体验并且要点击才会消失,所以要让用户感到提醒信息是有用的,打断是有价值的。想要了解更多请参考Alert.
(译者注:上文提到的Modal View与Alert均处在iOS Human Interface Guidelines的第4章 UI Elements部分,翻译将在后续更新中放出,烦请各位耐心等候。若有需要,亦可先参考先前已翻译的iOS7 UI Elements章节:上,下。)
尊重用户关于接收通知的偏好设置。用户会设置接收应用通知的形式,确保遵重用户的喜好设置,否则可能会触怒用户,导致其关闭应用中所有的推送通知。
1.7 交互性与反馈(Interactivity and Feedback)
1.7.1 可交互元素吸引用户点击(Interactive Elements Invite Touch)
为了暗示交互性,设计时会使用很多线索,包括点击的反馈、颜色、位置、上下文、表意明确的图标和标签等。并不需要过于修饰元素来向用户展示可交互性。
在支持3D Touch的设备上,当用户按压主屏上的图标时,背景会虚化以此来暗示可以进行更多功能的选择。
一个关键的颜色可以给用户提供很强的视觉指引,尤其是没有冗余的其它颜色时。为了对比,使用蓝色来标记可交互的元素,同时能提供统一的、易识别的视觉风格。
返回按钮使用多个线索指明其可交互并传达其功能:它出现在导航中,显示了一个指向后方的图标,使用了关键色,并且显示了上一级页面的标题。
一个图标或者标题提供了清晰的名称指引用户点击它。例如,地图中的标题“Flyover Tour”,“Directions to Here”,清晰的说明了用户可做的操作。结合关键色,就可以省去按钮边界或其他多余的修饰。
在内容区域,必要时可以给按钮添加边界或背景。位于栏(Bar)、动作列表(Action Sheet)和警告框(Alert)中的按钮可以不需要边界,因为用户知道在这种区域中大多数选项是可交互的。但是在内容区域,有必要使用边界或背景将按钮从其他内容中区分出来。例如,音乐,时钟,照片,App Store在一些特别的场景中使用这种按钮。
照片管理中给分享按钮增加了边框,从其他解释性文本中区分出来。
时钟在秒表和计时页面中给按钮增加背景来强调开始和暂停按钮,并且使按钮在易分散注意力的内容中更容易点击。
应用商店中使用有边界的按钮,将按钮和整个内容条区分开来,点击整条内容查看详细信息,点击按钮进行下载安装。
1.7.2 用户所知道的标准手势(Users Know the Standard Gestures)
用户使用点击、拖拽、捏合等手势与应用和他们的IOS设备进行交互。使用手势拉近了用户和设备之间的距离,并且增强了直接操纵感。用户通常期待手势在不同应用之间都是通用的。
用户在使用3D Touch时不需要学习额外的手势操作。当用户轻按屏幕并得到反馈时,很容易就能发现3D Touch提供的额外的交互方式。
除了用户熟悉的标准手势,iOS还定义了一些系统范围内的操作,例如呼出控制中心(Control Center)或消息中心(Notification Center)。用户可以在任意应用下都使用这些手势。
不要给标准手势赋予不同的行为。除非你的应用是游戏,否则重新定义标准手势会使用户迷惑,且增加使用难度。
不要创建和标准手势功能相似的手势操作。用户已经习惯了标准手势的行为,没有必要让用户额外学习不同的操作手势来达到同样的操作结果。
可以用复杂手势作为完成某任务的快捷方式,但不能是唯一触达方式。最好给用户提供一些简单,直接的方式完成某操作,即使这种方法需要他们额外地多点击一到两次。简单的手势能让用户集中于当前的体验和内容,而不是交互操作本身。
除非是游戏,否则避免定义新的手势。在游戏或其他沉浸式的应用中,操作手势也是有趣体验的一部分。但是在普通应用中,帮助用户达成目标要比操作本身重要的多,所以最好使用标准手势,尽量避免让用户去发觉和记忆新的操作。
在特定的环境中,可以考虑使用多指操作。虽然复杂的操作并不一定适用于所有应用,但对用户会花大量时间使用的应用来说可以丰富体验,例如游戏或创建内容环境。但因为非标准手势可发现性差,要尽量少用,并且不要让这类手势成为完成任务的唯一方式。
1.7.3 反馈有助于理解(Feedback Aids Understanding)
反馈帮助用户了解应用当前在做什么,发现接下来可以做什么以及理解他们动作产生的结果。UIKit的操作和视图提供了很多反馈类型。
尽可能将状态或其他的反馈信息整合到UI中。用户不进行操作或不跳出当前内容就能获得需要的信息是最好的。例如,邮箱将当前的状态显示在不影响当前内容的工具栏上。
避免显示不必要的提醒对话框。对话框是很强的反馈机制,只有在传递非常重要,且可操作的信息时才需要使用它。如果用户常看到很多没有重要信息的对话框,他们很快就会忽略所有对话框提醒。想要了解更多信息,请参考Alert.(译者注:Alert处在iOS Human Interface Guidelines的第4章 UI Elements部分,翻译将在后续更新中放出,烦请各位耐心等候。若有需要,亦可先参考先前已翻译的iOS7 UI Elements章节:下。)
1.7.4 输入信息的方式要简单(Inputting Information Should Be Easy)
不管用户是点击控件还是使用键盘,输入信息都会花费时间和精力。如果在发挥有用的效用前就让用户输入大量信息会减弱用户继续使用的欲望。
让用户更容易的进行选择。例如,使用选择器或者表格代替纯文本,因为大部分用户觉得从列表中进行选择要比打字容易的多。
适时地从iOS中获取信息。设备上存储了大量的用户信息。可以的话,不要让用户提供你可以轻易找到的信息,例如联系人或日历信息。
提供有用的反馈来平衡用户的输入。在使用应用的过程中,付出和回报的概念可以帮助用户感到进程在被推进。
1.8 动画(Animation)
细微、精美的动画遍布iOS的用户界面,他们使应用的体验更具吸引力,更具动态性。适当的动画可以:
传达状态和提供反馈
增强直接的操纵感
将用户的操作可视化
(译者注:以上为视频截图,完整视频请点击观看)
谨慎地增加动画,特别是在那些无法提供沉浸式体验的应用中。过多和无理由的动画会阻碍应用的流畅性,降低性能,还会分散用户在操作中的注意力。
尤其是要有目的地,合理地应用动效和UIKit中的动态控件,并确保对结果进行测试。合理地使用动效可以提升用户的理解程度和愉悦感;应用过度使用动效会给用户带来迷惑和难以掌控的感觉。
如果可以,保持自定义动画和内置动画的一致性。用户习惯于内置iOS应用使用的精细动画。事实上,用户倾向于把视图之间的平滑切换,对设备方向改变的流畅相应和基于物理的滚动效果看做是iOS体验的一部分。除非,你的应用要给用户提供类似游戏应用的沉浸式体验,这种情况下自定义的动画可以区别于内置动画。
使用风格类型一致的动画。自定义动画之间也需要保持一致性,这样可以让用户在使用应用以之前建立的经验为基础。
一般来说,自定义的动画要考虑动画的现实性和可信性。人们乐意接受自由的艺术创作,但是当动效不合理或者违反物理学时,用户会感到困惑。例如,当你从屏幕顶部下滑拖出一个视图的时候,你也要上滑将它收起,因为这么做可以帮助用户记住这个视图从何而来。如果你下滑到屏幕底部关闭这个视图,用户关于从屏幕上方呼起的心理模型就会被打破。
1.9 品牌推广(Branding)
成功的品牌推广不仅仅包括在应用中添加品牌元素。优秀的应用应该通过创建独特的外观和感觉来为用户提供愉悦、难忘的体验。
在iOS系统之下可以很容易地使用自定义的图标、颜色和字体来创建区别于其他应用的UI。当你进行这些元素的设计时,牢记以下两点:
每个自定义的元素本身都需要具备良好的观感和功能性,但它也应该与应用中其他元素保持一致,无论应用中其他元素是自定义的还是标准的。
为了在iOS中感觉舒适,你的应用虽然不必看起来跟内置的一样,但是需要对它的遵从、清晰度和深度(如欲了解更多,参见1 为iOS而设计(Design for iOS))进行整合。花些时间弄清楚在你的应用中遵从、清晰和深度所代表的意味,并把它们在你的自定义元素中表达出来。
当你需要让用户意识到你的品牌时,你应该遵循以下几点:
以精致优雅不唐突的方式植入品牌元素。用户使用你的应用来完成事务或者进行娱乐,他们不希望被强迫着去观看广告。为了获得最好的用户体验,你可以通过字体、颜色和图像的设计来潜移默化地地提醒用户你的品牌身份。
避免远离用户关心的内容。不要像上图中的反例那样将仅有品牌意义的内容放在屏幕顶部二级栏上持续展示,使正文内容空间被压缩,而是考虑以其他低侵入性的方法无处不在地展示品牌,如使用自定义颜色、字体,或巧妙地定制屏幕的背景。
抵抗住诱惑,不要把你的logo贯穿整个应用。移动设备的屏幕多数相当小,logo的每一次出现都会占据空间,从而将用户与他们想看的内容隔离开。而且,在应用中显示logo并不能像在网页中显示logo那样达到相同的目的:对于用户来说通常会很容易在不知道网页所属的情况下访问一个网页,但却极少有用户会在完全不看一个iOS系统中的应用图标的情况下就打开它。
1.10 颜色与字体(Color and Typography)
1.10.1 色彩有助于增进沟通(Color Enhances Communication)
在iOS系统中,颜色会用于表明交互,传递活性以及提供视觉连续性。内置的应用程序选择使用那些看起来更具个性的、纯粹、干净的颜色,并辅以或亮或暗的背景组合。
如果你要创建多样的自定义颜色,要确保它们能够和谐共存。例如,如果你的应用的基本风格是柔和的色调,你就应该创建一个协调的柔和色调的色板用于整个应用。
注意在不同情境下的颜色对比。例如,如果在导航栏的背景与栏按钮标题之间没有足够的对比,按钮就会很难被用户看到。一个快速但不严谨的方法是通过将设备置于不同的光照环境之中(包括晴朗的室外)来测试设备上的颜色是否具有足够的对比度。
虽然在设备上查看你的应用能够在一定程度上帮助你找到需要调整的地方,但这仍代替不了能产生可靠结果的更科学客观的方法。这种方法涉及到判定前景色和背景色的亮度值是否符合一定的比率。这个比率值可以通过在线对比度计算器或者根据WCAG2.0标准中提供的公式自己计算获得。你应用中理想的颜色对比度应该是4.5:1或更高。
当你使用自定义的栏颜色时,着重考虑半透明的栏和应用内容。当你需要创建能匹配特别颜色的栏颜色时(比如一个已有品牌中的颜色),可能在你获得你想要的结果之前,你需要用各种颜色进行实验。栏的显示将会同时受到iOS系统所提供的半透明栏与藏在栏后面的应用内容的呈现所影响。
API注:使用浅色(tintColor)的属性值给予栏按钮颜色,使用栏浅色(barTintColor)的属性值为栏本身赋色。欲了解更多关于栏属性的内容,可参见UINavigationBar Class Reference,,UITabBar Class Reference,UIToolbar Class Reference和 UISearchBar Class Reference.
注意颜色的盲区。多数色盲的人很难区分红色与绿色。需要对你的应用进行测试以确保在其中你没有将红色与绿色作为区分两个不同状态或值的唯一方式,一些图像编辑软件或工具能够有效的帮你验证颜色的盲区。通常意义来说,使用多种方式来表征原色的交互性是非常好的(需要了解更多关于在iOS系统中表征交互性的信息,请参阅Interactive Elements Invite Touch)。
考虑选择一种基准色颜色来表征交互性与状态。内置的应用里的基准色包括比如备忘录中的黄色,和日历中的红色等等。如果你定义一种用于表征交互和状态的基准色,要确保你的应用中的其他颜色不会与它发生冲突。
避免给可交互和不可交互的元素使用相同的颜色。色彩是表明UI元素交互属性的方式之一。如果可交互和不可交互的元素使用相同的颜色,用户将会难以判断哪些区域是可点的。
色彩可以向用户传达信息,但不一定会以你希望的方式。每个人眼中的色彩是不一样的,不同的文化为色彩赋予的意义也是不相同的。花时间来研究如何使用色彩才可能会被其他国家或者文化接受。你要尽可能确定应用中运用的色彩向用户传达了恰当的信息。
大多数情况下,不能让颜色喧宾夺主,让用户分心。除非色彩是应用的目的和本质所在,通常情况下色彩应该用来从细微细节之处提升用户体验。
1.10.2 优秀的排版提供清晰的传达(Great Typography Enables Clear Communication)
Apple为全平台设计了San Francisco字体以提供一种优雅的、一致的排版方式和阅读体验。在iOS 9及未来的版本中,San Francisco 是系统字体。
San Francisco搭配Dynamic Type,可以为您提供:
一系列的字号大小,在任何用户设置,包括可访问性设置下,可获得优质的清晰度和极佳的阅读体验。
自动调整文字的粗细,字母间距以及行高的能力。
为语义上有区别的文本模块指定不同的文本样式,比如正文、脚注或者标题。
文本可以根据用户在字号设置和可访问性设置中指定字体大小的变化作出适当的响应的能力
下载San Francisco可访问 https://developer.apple.com/fonts/.(注意:iOS9中的San Francisco字体取名为SF-UI)。当你在你的app中采用San Francisco时,你可以调整模拟器>设置中的值来测试在不同尺寸下你的app的文本。
注:如果你是用自定义字体,你仍然可以采用Dynamic Type或根据系统的字号设置来规划字体范围。当用户改变设置时,你的应用也必须响应式的配合。如需了解如何使用文字样式并确保当用户改变文字型号设置时你的应用能够获取通知,可以参考Text Styles.
San Francisco 有两类尺寸: 文本模式(Text)和 展示模式(Display)。 文本模式适用于小于20点(points)的尺寸,展示模式适用于大于20点(points)的尺寸。当你在你的app中使用San Francisco时,iOS会自动在适当的时机在文本模式和展示模式中切换。
注:如果你使用应用程序如Sketch或Photoshop来生成你的设计,那么当你设置的字体不小于20点的时候,你需要切换到展示模式。iOS会根据字体大小为San Francisco自动调整字间距。(字间距是以用作于修改文字间距)。表格10-1 和 10-2分别是文本模式(Text)和展示模式(Display) 在不同字号下的间距值。
为了突出某些文字或者为了在内容块之间建立视觉关联,你可以依赖由Dynamic Type支持的语义化样式,如标题、正文,你也可以指定字体权重,如细体或者半粗。使用 Dynamic Type样式使得你的内容能更好地表达含义,但如果你想要对你的设计有更好的把控能力,你可以对特定的文字设置特定的权重。(想要了解更多关于调整字体权重, 可以参阅UIFont Class Reference.)
例如,你可能想要增加某些文字的权重,来帮助用户可视化你的内容的层次结构,或者把用户的注意力吸引到特定的词或短语。另外,你可以通过增加较小文字的权重和减小较大文字的权重,在多个不同字号的、相邻的标签中建立视觉凝聚。字体权重在内容的整体风格和表达中有重要影响,因此你可以选择特定的权重来达到设计目的。
文本尺寸的响应式变化需要优先考虑内容。并不是所有的内容对于用户都是同等重要的。当用户选择更大的文本尺寸时,他们是想要使他们关注的内容更容易阅读;他们并不总是想要屏幕上的每个单词都更大。
例如,当用户选择具备更大易用性的文本尺寸时,邮件将会以更大的尺寸显示邮件的主题和内容,而对于那些没那么重要的信息——如时间和收件人——则采用较小的尺寸。
确保一个自定义字体在不同尺寸下的所有类型都具备可读性。实现这一效果的方法之一是效仿在不同的文本尺寸下iOS系统呈现字体样式的一些方法。例如:
文本永远都不应该小于11点(points),即使是用户选择极小的文本尺寸。相较而言,内容样式使用17点的字号作为大尺寸,这也是默认的文本字号。
通常来说,字号与行距值在每一档的文本尺寸设置中差别为1点。唯一例外的是两种标题的样式,它们在极小、小和中尺寸的设置中均使用相同的字号、行距和字距。
在最小的三种文本尺寸中,字间距相对较大;而在最大的三中文本尺寸中,字间距相对紧凑。
标题和内容的样式使用相同的字体尺寸,同时,为了区分标题与内容样式,标题样式使用更重的值。
导航控制栏的文本使用相同的字号,而内容文本的样式则使用大尺寸的设置(值为17点)。
文本总是使用常规或者中重,一般不适用轻或者加粗。
通常情况下,应用中整体应该使用单一字体。多种字体的混杂会使你的应用看上去支离破碎和草率。相反,使用一种字体和少数样式。根据语义用途,使用UIFont类的API来定义不同文本区域的样式,比如正文或者标题。
1.11 图标和图形(Icons and Graphics)
1.11.1 应用图标(The App Icon)
每个应用都需要一个漂亮的图标。用户常常会在看到应用图标的时候便建立起对应用的第一印象,并以此评判应用的品质、作用以及可靠性。
以下几点是你在设计应用图标时应当记住的。当你确定要开始设计时,请参考App Icon来获取更详细的设计规格与指导。(译者注:App Icon处在iOS Human Interface Guidelines的Icon and Image Design部分,翻译将在后续更新中放出,烦请各位耐心等候。)
应用图标是整个应用品牌的重要组成部分。将图标设计当成一个讲述应用背后的故事,以及与用户建立情感连接的机会。
最好的应用图标是独特的,整洁的,打动人心的,让人印象深刻的。
一个好的应用图标应该在不同的背景以及不同的规格下都同样美观。为了丰富大尺寸图标的质感而添加的细节有可能让图标在小尺寸时变得不清晰。
1.11.2 小图标(Small Icons)
iOS提供了一系列小的icon,用以代表各种常见任务与操作,它们常用在标签栏(Tab Bar)、工具栏(Toolbars)与导航栏(Navigation Bar)中。用户通常都已经了解这些内置图标的含义了,因此可以尽可能的多使用它们。
如果需要自定义动作或者内容,你也可以设计自定义图标。设计这些小的线性图标与设计应用图标有很大的区别,请参考Bar Button Icons来了解更多内容。(译者注:Bar Button Icons章节处在iOS Human Interface Guidelines的Icon and Image Design部分,翻译将在后续更新中放出,烦请各位耐心等候。)
请注意,你有时候也可以用文字来代替工具栏和导航栏的图标。 就像iOS的日历里面,工具栏上便是使用”今天”,”日历”和”收件箱”来代替图标进行表意的。
想要决定在工具栏和导航栏中到底是用图标还是文字,可以优先考虑一屏中最多会同时出现多少个图标。同一屏幕中图标的数量过多可能会让整个应用看起来难以理解。使用图标还是文字还取决于屏幕方向是横向还是纵向,因为水平视图下通常会拥有更多的空间,可以承载更多的文字。
1.11.3 图形(Graphics)
iOS应用大多数图形丰富。无论是你需要展示用户的照片,还是需要创建自定义图片,以下这些需求都应该遵守:
支持Retina显示屏。确保你应用中的所有图片资源都提供了高分辨率规格。尤其需要注意的是,iPhone 6 Plus需要提供@3x规格的图片,而所有其他的高分辨率iOS设备都需要提供@2x规格的图片。
显示照片或图片时请使用原始尺寸,并不要将它拉伸到大于100%。你不会希望在你的应用中看到拉伸和变形的图片。可以让用户自己来选择他们是否想要缩放图片。
不要使用从苹果系列产品中复制的图形。这些图形均受版权保护,而且产品的设计可能会频繁改变。
不要将苹果的应用图标,图像或者截图用于你的设计中。所有苹果的设计均受版权保护并且不允许出现在你的UI中,除非它们是由系统直接提供的。
1.12 术语和措辞(Terminology and Wording)
你在应用中呈现的每一个字都是与用户进行对话的一部分。把握这样的对话机会,为你的用户提供清晰的表意与愉悦的体验。
设置是面向全体用户的一个基础应用,因此它使用了简明扼要的语言来描述用户可以进行的操作。举个例子,设置→勿扰模式(Do Not Disturb)就没有使用难以理解的复杂技术术语,而是用了简单的语言,给用户描述了里头的一系列操作。
保证你使用的术语是用户能理解的。根据你对用户群的理解来决定在应用中使用什么样的词汇。举个例子,在一款针对小白用户的应用中使用技术术语是不合适的,但对于针对高端用户的应用来说,使用技术术语是很自然的事情。
使用非正式的友好语气,但不需要太过卑微。避免太正式太僵化,或者太过嘻嘻哈哈,傲慢无礼。请记住,用户可能会反复阅读这些文本,因此有些起初看上去很俏皮的语句,多看几次之后可能会显得烦人。
像新闻编辑一般遣词造句,避免不必要的冗余语句。当你的文案足够简明扼要,用户就可以很轻松地阅读和理解它。确定最重要的信息,精炼它并且突出它,让用户不需要读一大段文字才能了解他们在找什么,以及下一步要做什么。
给控件加上短标签或者容易理解的图标。让用户只扫一眼就能知道这个控件是干什么的。
描述时间时要注意准确性。今天和明天这些词汇确实显得比较友好,但有时候会让用户费解,因为你可能没有办法确定用户当前的时区和时间。举个例子,假如有一项活动会在半夜12点前开始,对于在同一个时区的用户而言,这个活动是在今天开始的,但对于那些在早一点的时区里的用户而言,这个活动在昨天就已经开始了。
为你的应用写一则漂亮的App Store描述,最大程度地把握住这个与潜在用户沟通的绝佳机会。除了准确描述你的应用、强调应用的品质与亮点以外,你还需要:
修正所有的拼写、语法与标点符号错误。这些小错误也许不会影响用户正常使用,但是可能会让他们对应用的整体品质产生负面印象。
尽量少用全大写的词汇。虽然大写单词有时候可以吸引注意力,但是全大写的段落不适合阅读,而且会产生一种朝用户扯着嗓子吼的感觉。
可以描述bug修复情况。如果您的应用新版包含用户一直期待的bug修复,那在你的软件描述中提到这一点就是个很好的做法。
1.13 与iOS的整合(Integrating with iOS)
与iOS整合,指的是在当前平台上给用户提供一种舒适的、宾至如归般的体验,当然这并不意味着我们要把每一个应用做的和内置应用一模一样。
最好的与iOS整合的方式便是深刻地了解iOS的主题与核心——这一部分在上文为iOS而设计(Designing for iOS)部分中已有详细描述,并寻求出如何在你的应用中融合与表达这种主题。当你这么做的时候,遵循本章中的指引可以帮助你为你的用户提供他们想要的体验。
1.13.1 正确使用标准UI元素(Use Standard UI Elements Correctly)
尽可能使用UIkit提供的标准UI元素是一个好主意。多使用标准元素而非自定义元素,你与你的用户都将受益:
标准UI元素会根据iOS官方的更新而自动更新——而自定义元素不会。
标准UI元素对于你自定义外观和行为来说拥有优秀的扩展性。举个例子,iOS中所有的视图(Views,从UIView中继承的对象)都是可以使用TintColor属性来定义颜色的,它让应用配色变得很简单。
用户更熟悉和习惯标准的元素,因为他们可以立刻明白你的应用中这些元素的用途。
想要充分地利用标准UI元素的优点,有一些关键点需要特别注意:
严格遵循每个UI元素的设计规范。当你应用中的UI元素的外观与功能都是用户所熟悉的,他们可以很容易地根据先前的经验来使用他们,进而更好地使用你的应用。你可以从这些章节中找到各种UI元素的设计规范:Bars, Content Views, Controls, Temporary Views.
(译者注:上文提到的章节均处在iOS Human Interface Guidelines的第4章,翻译将在后续更新中放出,烦请各位耐心等候。若有需要,亦可先参考先前已翻译的iOS7 UI Elements章节:上,下。)
不要混用不同版本的iOS里的UI元素。你一定不希望让用户觉得你的UI元素来自于与当前用户的设备版本不同的iOS系统。
大体来说,请避免创造自定义UI元素来表现标准交互行为。先问问你自己为什么一定要创建一个与标准UI元素行为完全相同的自定义元素。如果你只是想改变标准UI元素的外观,可以考虑使用UIKit外观定制API(UIKit appearance customization APIs),或者给元素填充别的颜色。如果你需要定义一个与标准控件稍有不同的行为,请确保你在改变了这个UI元素的属性和行为之后,这个元素仍然能完成你所希望的操作。如果你需要完全自定义一个行为,最好是设计一个与标准元素完全不相像的自定义元素。
提示:Interface Builder让获取标准UI元素,使用外观定制API(the appearance customization APIs),获取属性,以及在你的应用里使用自定义和系统自带图标变得很简单。想要了解更多Interface Builder的内容,请参阅Xcode Overview.
不要用系统自带的按钮和图标表达其他含义。iOS提供了多种可用的按钮和图标。请确认你了解它们的准确表意;不要单纯凭借你看到这些图标样式的猜测和理解来解读和使用它们。(你可以在Toolbar and Navigation Bar Buttons和Tab Bar Icons中了解到这些按钮和图标的准确含义。)
如果你所需要的功能无法用系统提供的按钮和图标来表现,你也可以设计自定义按钮。自定义按钮的设计可以参考 Bar Button Icons.
(译者注:上文提到的章节均处在iOS Human Interface Guidelines的第4章,翻译将在后续更新中放出,烦请各位耐心等候。若有需要,亦可先参考先前已翻译的iOS7 UI Elements章节:上,下。)
如果你的app是沉浸式体验,那么创造全新的自定义UI是合理的。因为你在创造一个统一的体验环境,让用户在其中能够有所期待并探索如何控制应用。
1.13.2 弱化文件和文档处理(Downplay File and Document Handing)
iOS应用可以帮助用户创建和处理文件,但这并不意味着用户需要过分考虑iOS设备的文件系统如何运作。
如果你的应用中支持用户创建和编辑文档,那么提供一个清晰的图形库视图(document library view)让用户能够方便地打开或者新建文档是一个好的做法。理想状况下,这样的图形库视图拥有以下特征:
高度图形化。用户通过屏幕上的缩略图就可以一目了然,快速找出自己想要的文件。
让用户用最少的动作完成自己的任务。比如说,用户可以快速地水平滚动文件列表,然后轻点一下自己想要的文件来打开它。
包含新建文档功能。一个图形库视图应该支持让用户点击一个新建文档的占位图便完成新建文档操作,而不是让用户通过访问别的地方来新建文档。
举个例子,Pages的图形库视图里面,既展示了用户已存在的文档,也加入了便捷的新建文档操作。
提示:你可以使用Quick Look Preview功能来让用户预览你的应用中的文件,哪怕你的应用不能打开这些文件。想要了解如何在你的应用中提供这个功能,请参阅Quick Look.
如果你的应用允许用户使用在其他应用中创建的文档,你可以通过模态文档选择视图控制器(modal document picker view controller)来帮助用户触达它们。这个控制器可以提取用户在iCloud中的文档,还可以通过文档提供者扩展(Document Provider extensions)来提取在其它应用中创建和储存的文件。想要了解更多文档提供者扩展的内容,可以参考Document Provider Extensions; 想要了解更多文档提取视图控制器,请参考Document Picker Programming Guide.
给用户足够的信心,让他们相信除非主动取消或者删除,他们的成果会被随时妥善保存。如果你的应用帮助用户创建于管理文档,不能要求用户每次都能及时保存。无论是打开另一个文档或切换应用的时候,iOS应用都应当承担起帮助用户保存输入内容的责任。
如果你的应用的主要功能不是创造内容,但又允许用户查看或编辑信息,这种情况下你需要询问用户是否要保存修改。在这种场景下,比较好的做法是提供“编辑”按钮,点击后进入编辑状态,同时编辑按钮变成“保存”和“取消”按钮,这种变化可以提示用户当前处于编辑模式。“保存”可以保留修改内容,“取消”则退出编辑模式。
1.13.3 必要时提供可配置选项(Be Configurable If Necessary)
某些应用需要用户手动安装或设置选项,但是大部分应用不需要如此。一个好的应用可以让大部分用户快速上手,并通过主界面给用户提供便捷的调整体验的方式。
当你的应用在默认状态下就能满足大部分用户的期望,用户对设置的需求就减少了。如果你需要储存用户的基本资料,可以优先向系统请求和拉取相关信息,而不是上来就让用户自己填写它。如果你一定要提供用户鲜少用到的设置项,请参考App Programming Guide for iOS中的The Setting Bundle部分来了解如何在代码中定义它们。
尽可能在主UI中提供设置选项。如果这个设置项代表着用户一个基本任务,又或者用户在进行主线任务时有可能频繁改变设置,那么将设置项放在主UI中会很方便。如果用户只是偶尔才会用到设置项,那么可以将其放在独立的视图中。
如果应用内相关设置需要在系统设置中改变,帮助用户直接访问系统设置。尤其是,如果你要用一段文字来描述如何改变这个设置,比如“设置>隐私>定位服务”,倒不如直接放置一个按钮,点击后即可到达设置中的定位服务。想要了解如何实现,请参考 Settings Launch URL.
1.13.4 充分利用iOS技术(Take Advantage of iOS Technologies)
iOS提供了丰富的技术方式来支持用户完成他们所期望的各种任务和场景。这意味着在绝大多数情况下,将系统提供的技术整合到你的应用中,往往比自定义一种新的技术更为可靠。
某些iOS技术,比如多任务并行(Multitasking)与语音向导(VoiceOver)等等,是所有应用都应该包含的系统级特性。而另外一些技术是否整合到应用中,则取决于应用本身的功能性。比如处理门票和礼品卡的应用(Wallet)支持用户在应用内内购(In-App Purchase),展示应用内置广告(iAd Rich Media Ads)则可以整合 Game Center,同时支持iCloud.
本章英文原文访问地址:iOS Human Interface Guidelines






















































 联系我们请点击:
联系我们请点击:



